此小節的範例與練習於 Lab 的 07 - Text、08 - GeoMap 與 09 - Canvas, Panel Plugins Dashboard 中,可參考最下方 Lab 章節說明啟動。
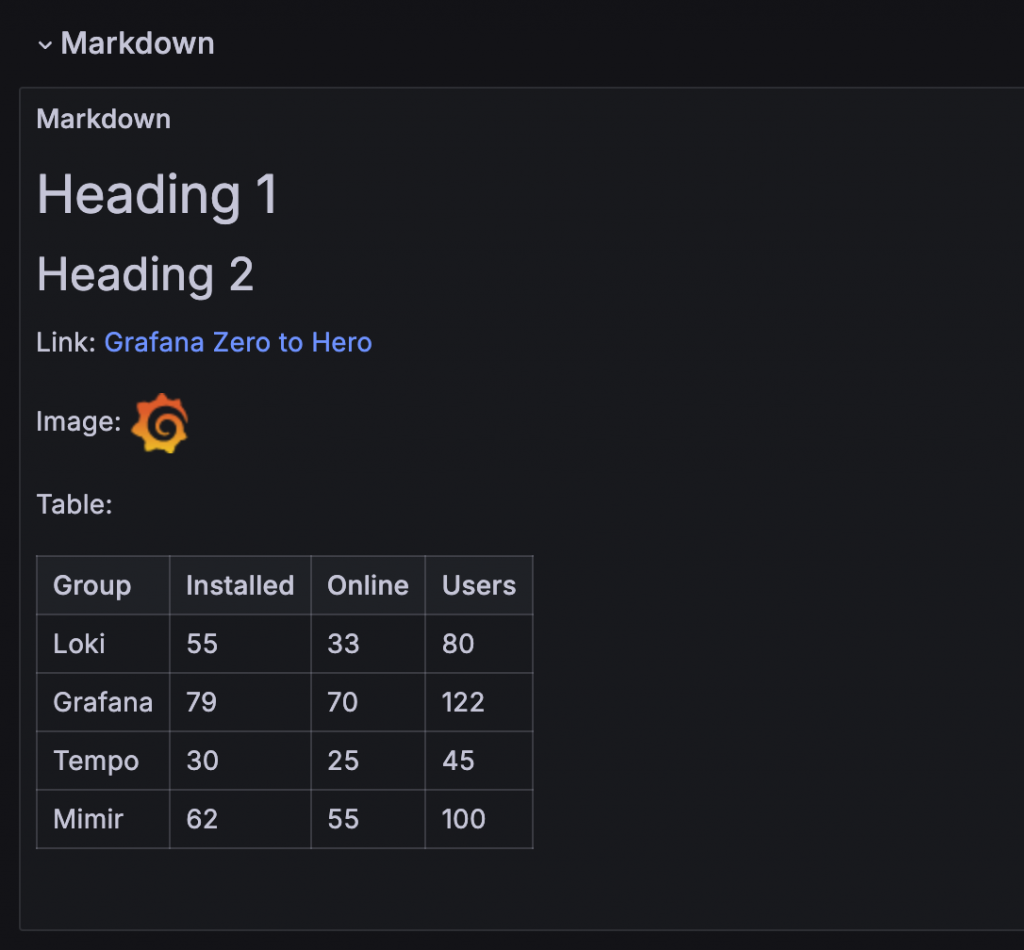
除了視覺化的圖表外,有時候需要額外的文字來描述數據或操作步驟,Text 在這時候非常有用。Text 提供 Markdown、HTML 和 Code 三種類型可選,可以滿足各種需求。
Markdown 是 John Gruber 與知名工程師 Aaron Swartz 於 2004 年發明的一種標記語言。John Gruber 當時經營 Blog,對於撰寫大量 HTML 程式碼感到厭煩,為此設計了易讀易寫的 Markdown。經過 20 年發展,Markdown 現已成為應用最廣泛的文件格式之一,許多工具支援以 Markdown 編寫,或匯出成 Markdown 格式便於跨平台使用。
如果只是想呈現基礎文字、連結、圖片、表格等,建議使用 Markdown。可以參考 https://commonmark.org/help/ 或 https://markdown.tw/。表格部分可使用 Table Generator 生成。

# Heading 1
## Heading 2
Link: [Grafana Zero to Hero](https://github.com/blueswen/grafana-zero-to-hero)
Image: 
Table:
| Group | Installed | Online | Users |
|---|---|---|---|
| Loki | 55 | 33 | 80 |
| Grafana | 79 | 70 | 122 |
| Tempo | 30 | 25 | 45 |
| Mimir | 62 | 55 | 100 |
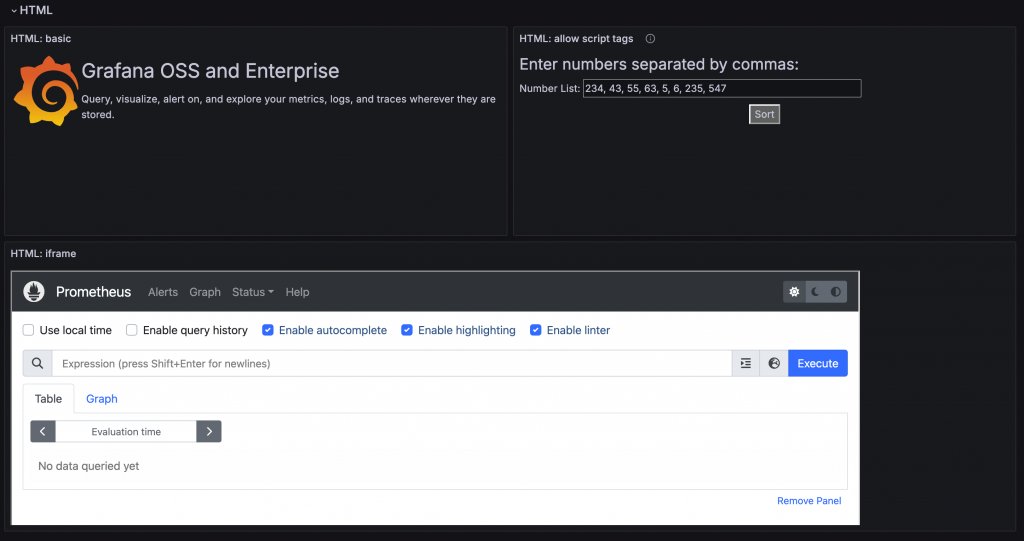
若 Markdown 的樣式無法滿足需求,也可以使用 HTML 進行更多自訂樣式的內容呈現。

想若要在 HTML 中執行 JavaScript,只有在自己維運的 Grafana 中才能啟用 disable_sanitize_html 設定,啟用後 Text 內的 HTML 的 javascript tag 才會被執行。需要注意的是,啟用 JavaScript 會帶來 XSS 風險,需特別留意安全問題。
Iframe 是過去網頁中常用的標籤,可以嵌入其他網頁內容。必須要啟用 allow_embedding 設定 iframe tag 才會被正常解析,但要注要如果 Grafana 是使用 HTTPS,則嵌入的網頁也必須是 HTTPS,否則會被瀏覽器擋下。
以上提到的兩個設定都是在 Grafana Service 的 grafana.ini 設定檔中,設定檔的內容與位置設定方式如下:
# etc/grafana/grafana.ini
[panels]
disable_sanitize_html = true
[security]
allow_embedding = true
# docker-compose.yml
services:
grafana:
image: grafana/grafana:11.2.0
volumes:
- ./etc/grafana/grafana.ini:/etc/grafana/grafana.ini
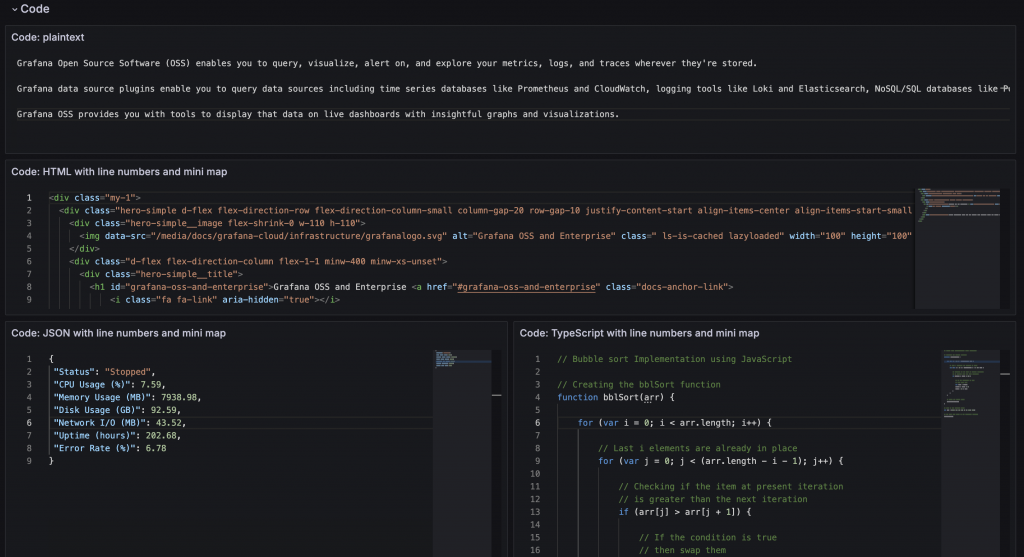
Text 的 Code 支援多種不同語言,包括 plaintext、html、json、yaml、typescript 等。它還能 Highlight 語法、顯示行數,並提供小地圖,讓使用者更容易理解程式碼內容。

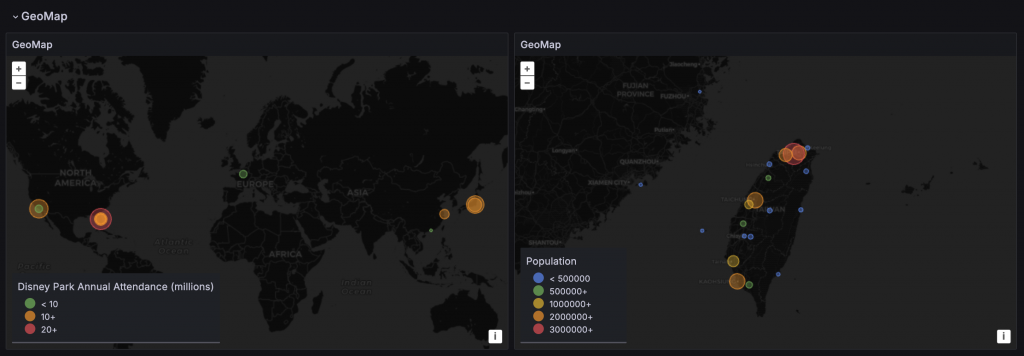
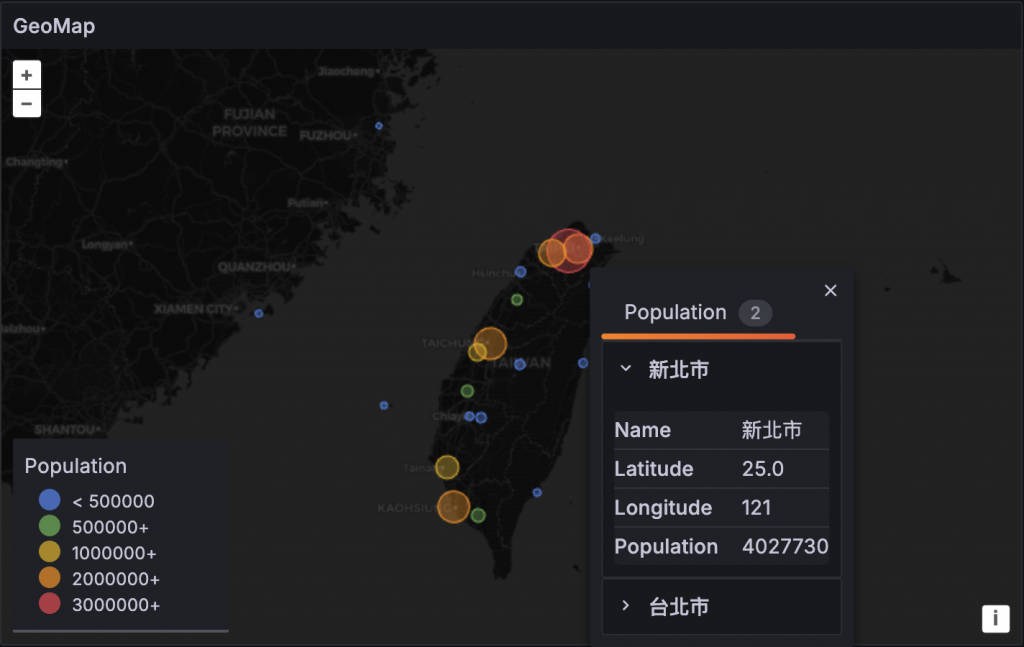
GeoMap 可呈現世界地圖,並在地圖上標記圖示或圖片,適合有地理資訊的資料視覺化。

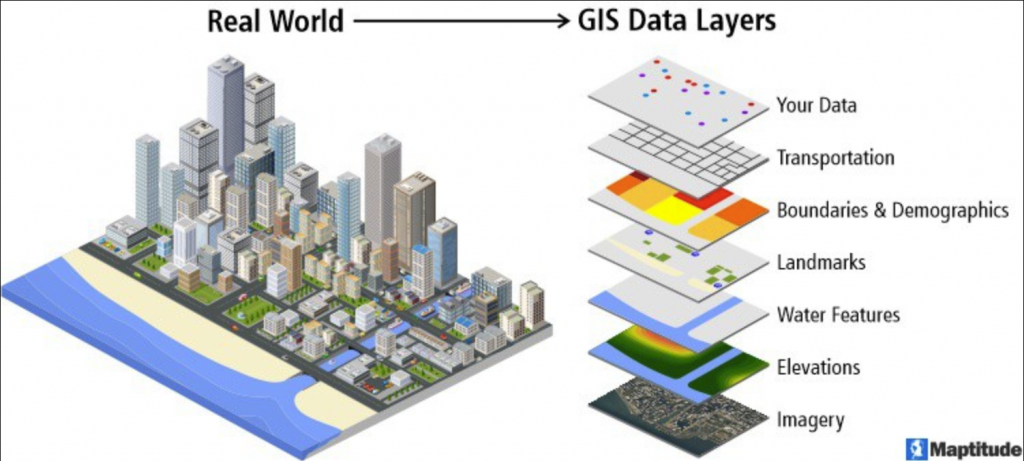
地圖資料電子化已經十分成熟,這類系統通常稱為地理資訊系統 Geographic Information System(GIS),其基礎概念是透過 Layer(圖層)堆疊呈現不同資訊的整體效果。

Layer 拆解與堆疊示意圖,圖片來源:What is a layer?
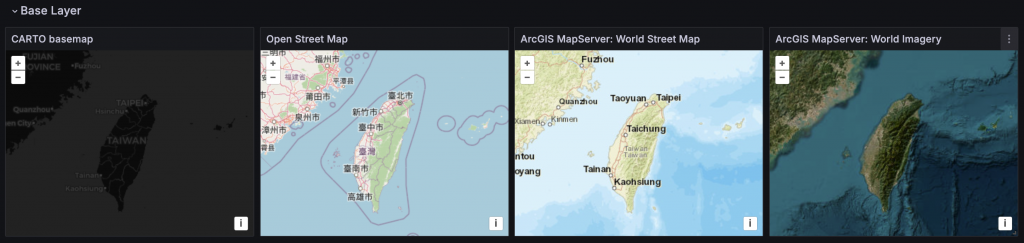
地圖的 Base Layer 是堆疊其他各種資訊的基礎。Grafana 提供了四種 Base Layer:

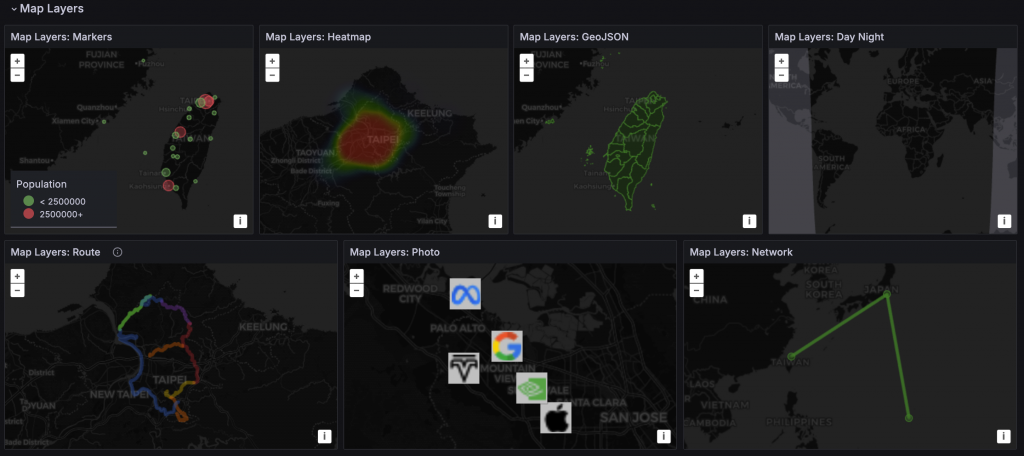
選擇 Base Layer 後,可以在其上加上其他 Layer,且每種 Layer 都可以有獨立的設定。可選的 Layer 包括:

wsqqqm0 可以代表台北 101 的座標,換算可以使用 https://www.movable-type.co.uk/scripts/geohash.html。
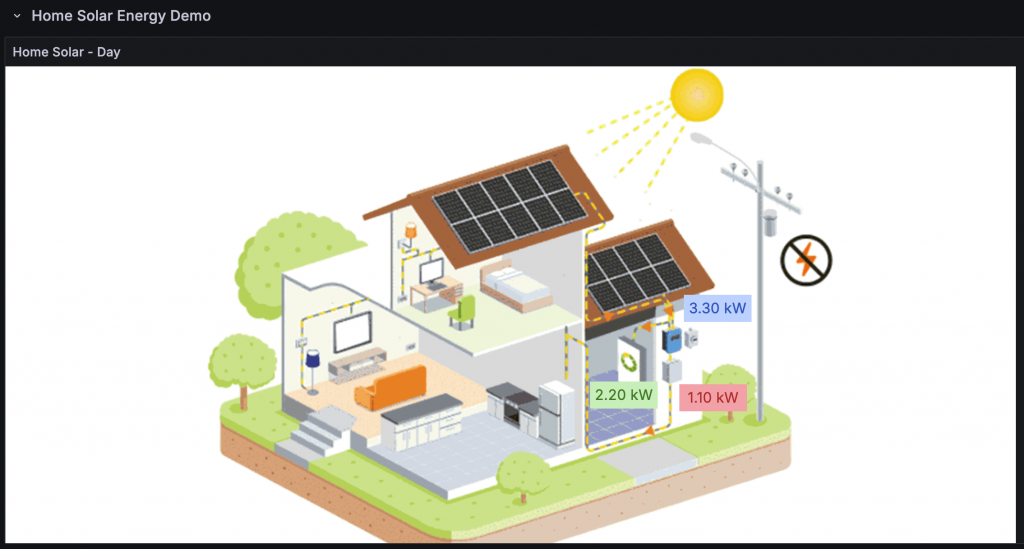
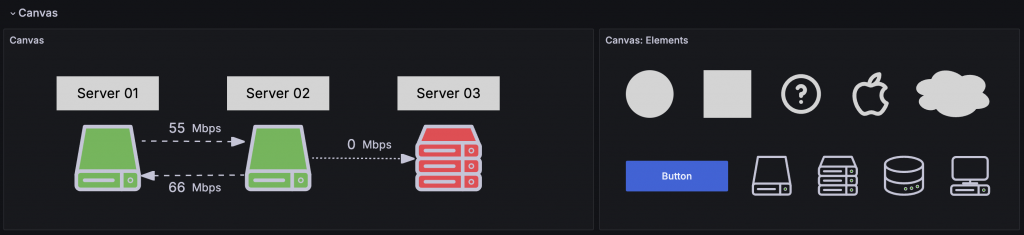
Canvas 提供靈活的畫布功能,支援繪製各種圖形、顯示指標數值等,讓 Dashboard 呈現更具 Infographic 風格。官方的範例有像是網路流量圖、電力圖、風力發電視覺化等。

圖片來源:Panel Tests - Canvas Examples
在 Canvas 中可以任意添加 Element,目前提供比較泛用的有:
Canvas 雖然有許多 Element 可以讀取資料,但是目前只支援讀取一筆資料並指定要使用的欄位。所以如果需要顯示多筆資料,必須要把資料整理成一筆再顯示。

除了圖形外也可以繪製 Element 間的連線表達之間的關係,線條的格式選擇虛線或點之後還能啟用 Animate 動畫效果達到有資料在流動的感覺。

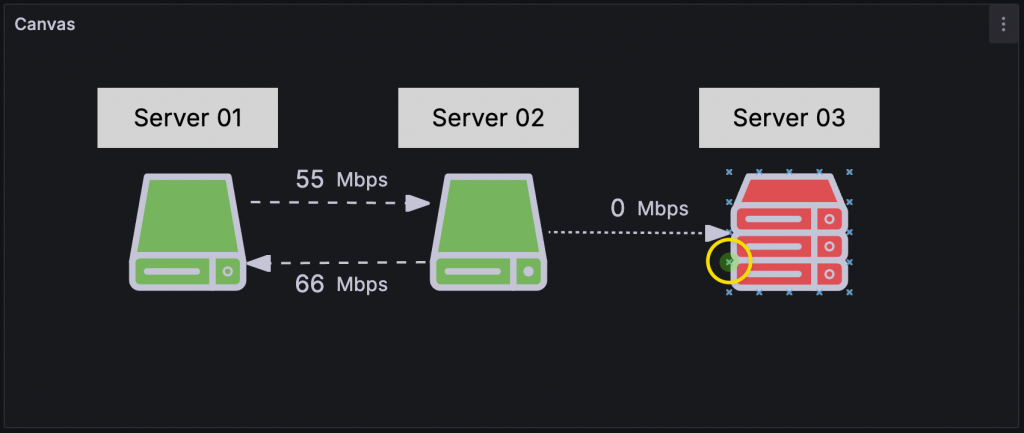
Hover Element 邊緣時會顯示小點,可以將按住連到另一個 Element 建立連線
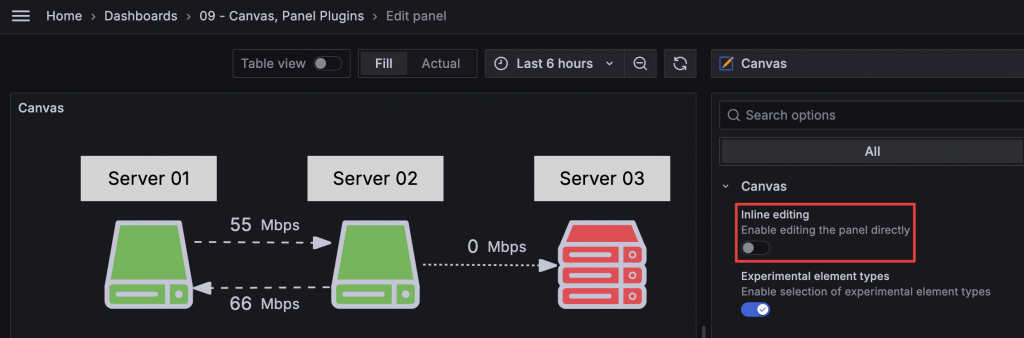
編輯完的 Canvas 如果要鎖定不要再被編輯,要在設定裡面關閉 Inline editing,否則預設是在 Dashboard 中的瀏覽狀態也可以編輯移動 Element。

除了內建的 Visualization 外,也可以在官網的 Panel Plugins 查詢有哪些別人分享的 Visualization 或 Panel 小工具可以使用。例如 Clock、Treemap、Timepicker Buttons Panel。

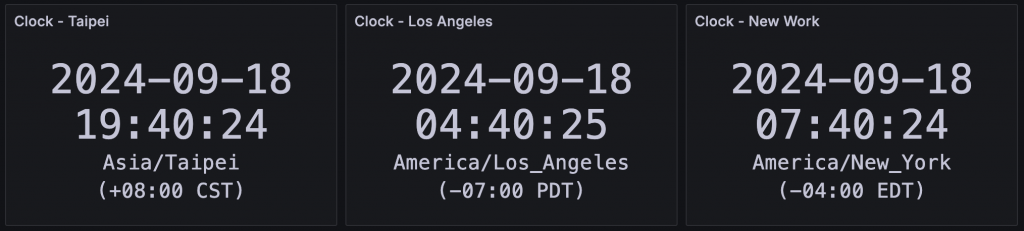
Clock:顯示多個時區的當下時間

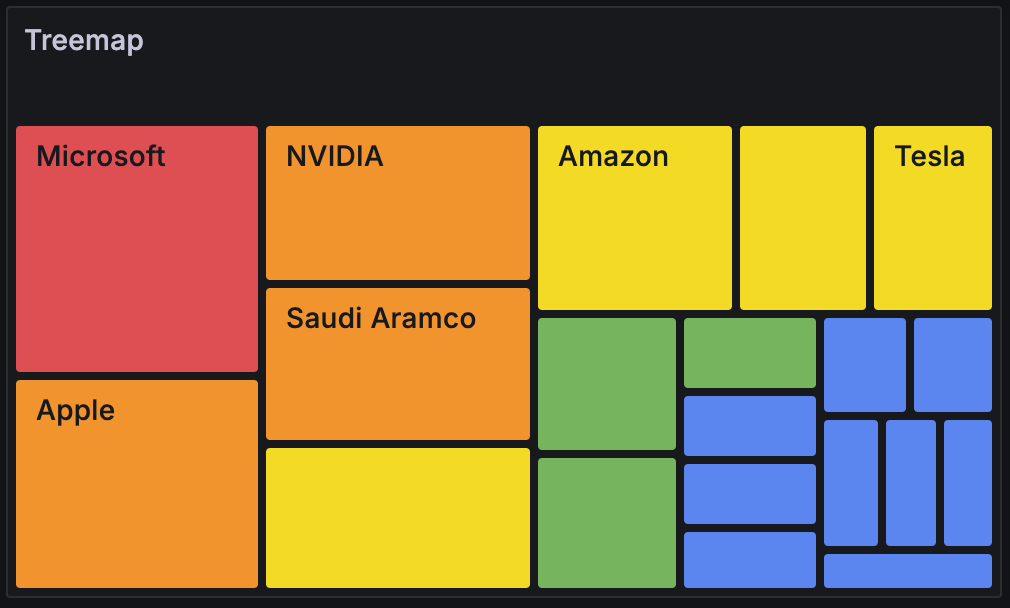
Treemap:以 TreeMap 顯示數據,資料格式跟 Bar Chart 一樣

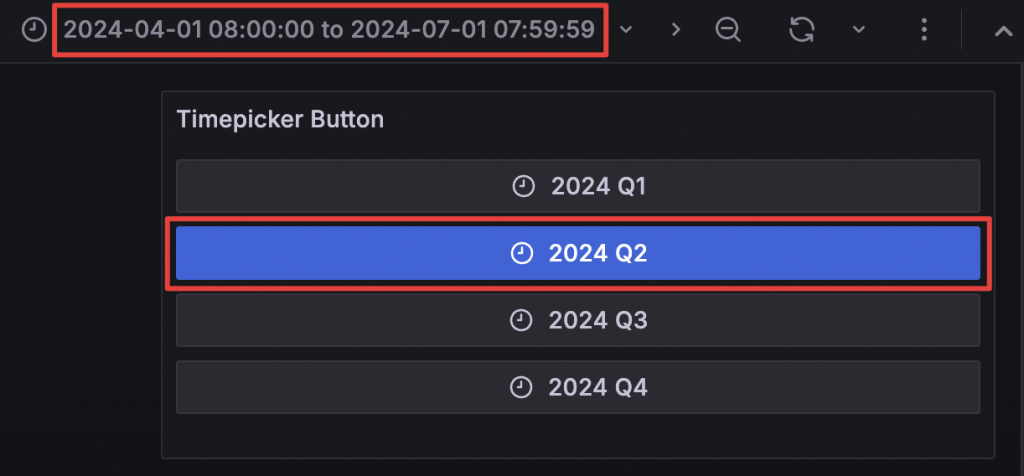
Timepicker Buttons Panel:透過資料建立快速選擇時間的按鈕,點擊後會自動套用至 Dashboard 的時間範圍
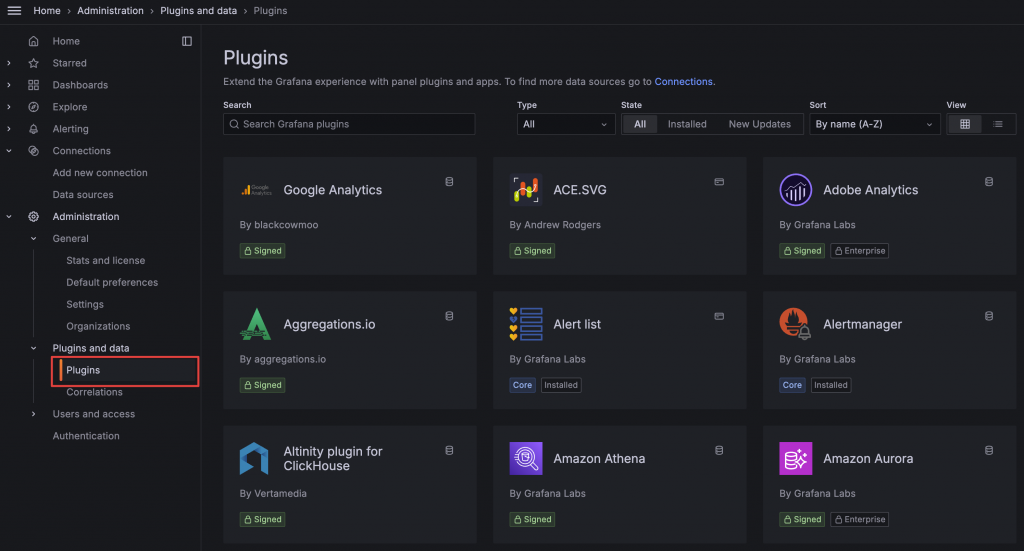
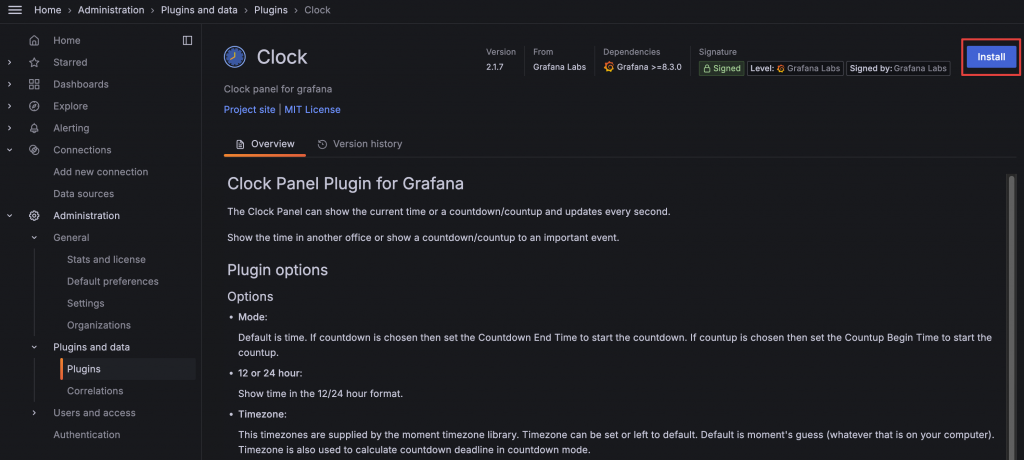
這些已經上架在官網的 Plugins 可以直接在 Administration 的 Plugins 頁籤中找到並安裝。


Plugin 頁面中有安裝按鈕,安裝後會在 Panel 中找到新的 Visualization
範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/03-dashboard
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
至此,我們介紹了多種 Visualization。透過視覺化工具,我們能夠更輕鬆地發現數據中的趨勢、關聯或異常。除此之外,還探索了不同的資料視覺化類型及輔助 Dashboard 的 Plugin。這些內容是我認為最常見且實用的工具與設定,如果想要了解更多,可以參考官方文件的 Visualization 章節。
